Display
Display signal value during simulation
Libraries:
Simulink /
Dashboard
Description
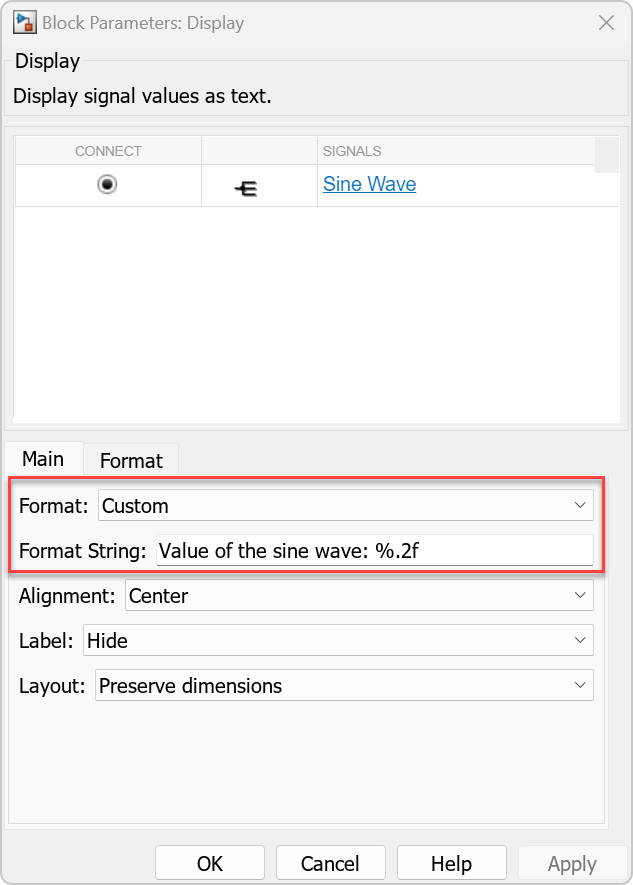
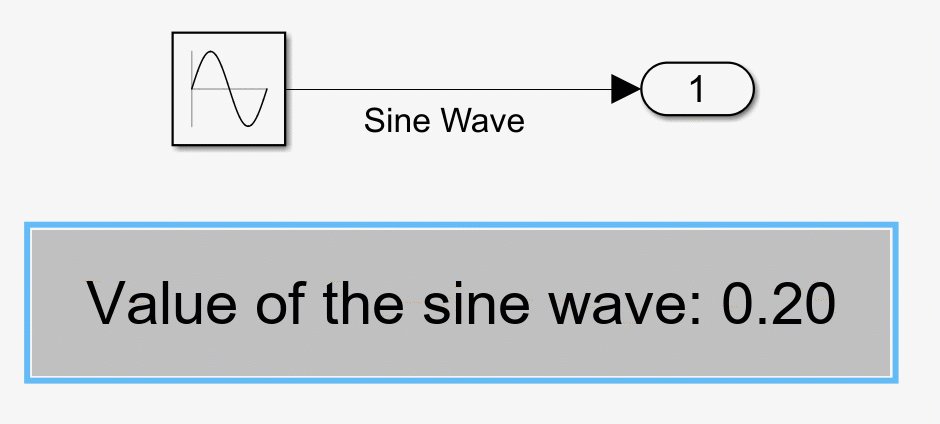
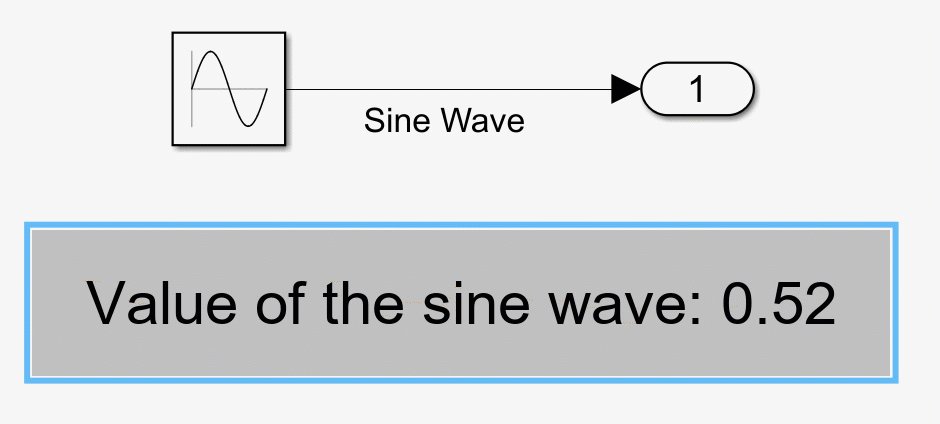
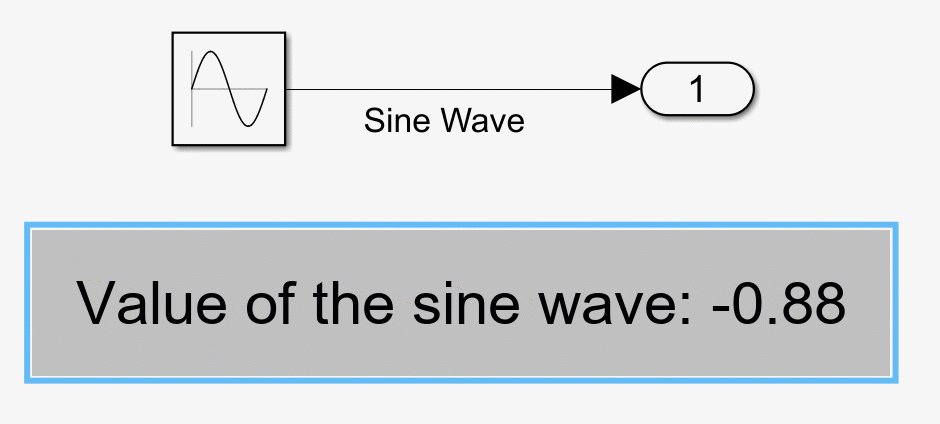
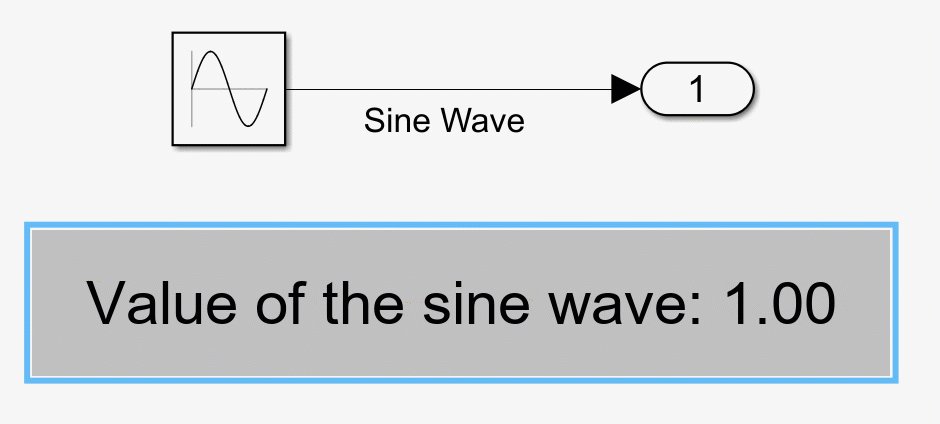
The Display block connects to a signal in your model and displays its value during simulation. You can configure the appearance and format of the Display block to make intuitive sense for the value it displays. You can edit the parameters of the Display block during simulation. The Display block can display complex, vector, and 2-D matrix signals. Use the Display block with other dashboard blocks to build an interactive dashboard of controls and indicators for your model.
Connect Dashboard Blocks
Dashboard blocks do not use ports to connect to model elements. To connect a dashboard block,
use connect mode. To enter connect mode on an unconnected block, pause on the block you want
to connect and click the Connect button ![]() . To enter connect mode on a connected block, select the
block, pause on the ellipsis that appears (…), and in the action menu that expands, click
the Connect button.
. To enter connect mode on a connected block, select the
block, pause on the ellipsis that appears (…), and in the action menu that expands, click
the Connect button.
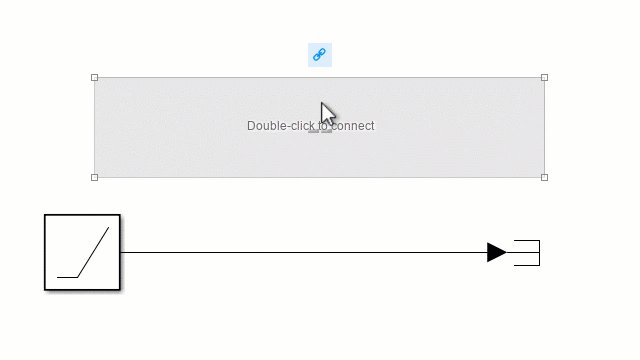
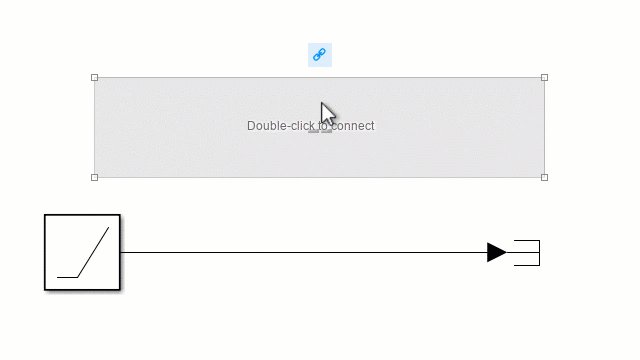
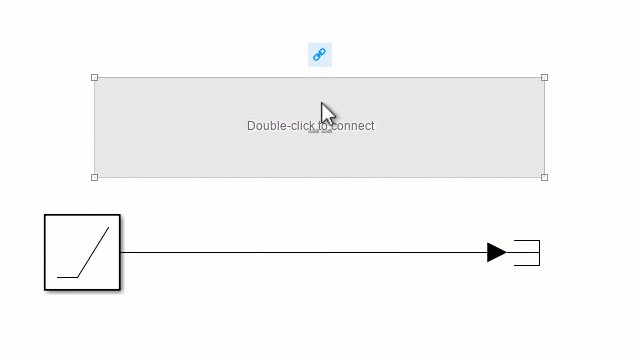
To connect a display block to a signal in your model or change the connection of a display
block, enter connect mode. Select the signal line to which you want to connect. From the
list that appears, select the signal to which you want to connect. Then, pause on the
dashboard block and click the Done Connecting button ![]() . To see the dashboard block display the value of the
connected block, run the simulation.
. To see the dashboard block display the value of the
connected block, run the simulation.
For more information about connecting dashboard blocks, see Connect Dashboard Blocks to Simulink Model.
You can also connect dashboard blocks to a Stateflow® chart. For more information, see Connect Dashboard Blocks to Stateflow (Stateflow).
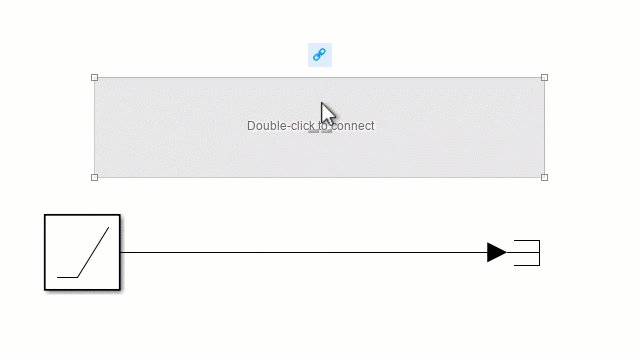
This animation shows how to connect the Display block to your model.

Examples
Extended Examples
Limitations
You cannot use the Connection table to connect a dashboard block to a block that is commented out. When you connect a dashboard block to a commented block using connect mode, the dashboard block does not display the connected value until the you uncomment the block.
The toolstrip does not support dashboard blocks that are in a panel.
Dashboard blocks cannot connect to signals inside referenced models.
When you simulate a model hierarchy, dashboard blocks inside referenced models do not update.
Dashboard blocks do not support rapid accelerator simulation.
During simulation, you cannot connect a dashboard block to Stateflow chart data or state activity.
You cannot programmatically connect a dashboard block to Stateflow chart data or state activity.
Some signals do not have data available during simulation due to block reduction or optimization for accelerator mode simulations. To view such a signal using a dashboard block, mark the signal for logging.
Parameters
Block Characteristics
Data Types |
|
Direct Feedthrough |
|
Multidimensional Signals |
|
Variable-Size Signals |
|
Zero-Crossing Detection |
|
Extended Capabilities
Version History
Introduced in R2017b