Lamp
Display color that reflects signal value on lamp with customizable appearance
Since R2021b
Libraries:
Simulink /
Dashboard /
Customizable Blocks
Description
The Lamp block displays a color that reflects the value of the connected signal. When you use the Lamp block in the Customizable Blocks library, you can modify the appearance of the block so it looks like a real indicator lamp in your system. Use the Lamp block with other dashboard blocks to build an interactive dashboard of controls and indicators for your model.
To configure the Lamp block, specify one or more states. A state pairs a state value with a color for the Lamp block to display. When the value of the connected signal is the same as the state value, the Lamp block displays the color. You can also specify the state value as a range, such that the block displays the color when the value of the connected signal falls into the specified range.
Customize Lamp Blocks
When you add a Lamp block to your model, the block is preconfigured with a default design. You can use the block with the default design or customize the appearance of the block.
To customize the appearance of the block, use design mode. After selecting the block, you can enter design mode in one of three ways:
In the Simulink® Toolstrip, on the block-specific tab, under Design, click Edit.
In the Property Inspector, on the Design tab, click Edit.
Pause on the ellipsis that appears over the block and click the Edit Custom Block button
 .
.
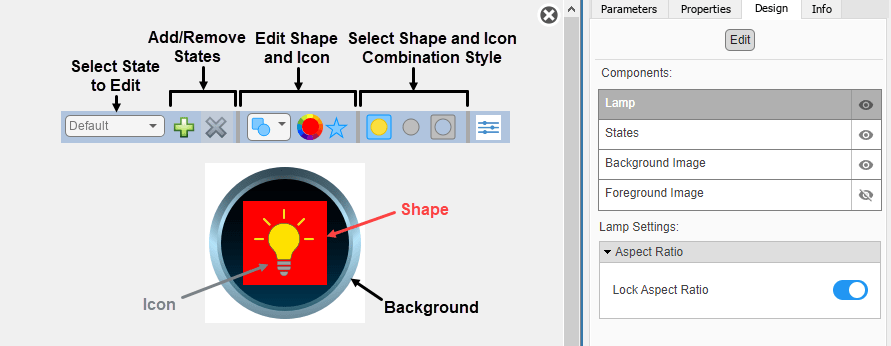
In design mode, you can use the toolbar above the block to customize the lamp. To access additional customization options or to enter exact values for design settings, use the Design tab in the Property Inspector.

When you customize a Lamp block, you configure the block appearance for
each state. To select a state to customize, use the drop-down list in the toolbar.
Alternatively, on the Design tab, select the
States component, and then select from the Select
State list. To add a state, in the toolbar, click the Add State button
![]() . To delete a state, click the Remove State button
. To delete a state, click the Remove State button
![]() .
.
Design Mode Actions that Customize the Selected State
| Action | Available in Toolbar | Available in Design Tab |
|---|---|---|
Specify the state value as a number or a range. | No | Yes |
| Add or remove states. | Yes | Yes |
Select a shape for the region whose color reflects the signal value. | Yes | Yes |
Select the color of the shape. | Yes | Yes |
Select from an icon set that includes wireless icons and automotive indicator lamps, or upload a custom icon. | Yes | Yes |
Specify how to combine the shape and the icon. | Yes | Yes |
| Change the size of the shape and icon. | No | Yes |
| Change the position of the shape and icon. | No | Yes |
In addition to customizing the block design using the toolbar and Design tab, you can also resize and reposition components interactively in the canvas. To resize a component specific to a state, such as the icon, select the state in the toolbar, and then resize or reposition the component.
To combine the shape and icon, in the third section of the toolbar from the left, choose one of these combination styles:
Simple — Overlay the icon on top of the shape.
Intersect — Retain the intersection of the shape and icon as the area whose color reflects the signal value.
Subtract — Retain the shape with the icon cut out of it as the area that changes color.
![]()
Tip
The intersect and subtract combination styles use transparency in the icon asset to produce the area that changes color. For custom icons, consider using image formats that support transparency, such as SVG or PNG.
Design Mode Actions that Apply to All States
| Action | Available in Toolbar | Available in Design Tab |
|---|---|---|
Upload a background image. | No | Yes |
Set a solid background color. | No | Yes |
Upload a foreground image. | No | Yes |
When you finish editing the design, to exit design mode, click the X in the upper right of the canvas.
Connect Dashboard Blocks
Dashboard blocks do not use ports to connect to model elements. To connect a dashboard block,
use connect mode. To enter connect mode on an unconnected block, pause on the block you want
to connect and click the Connect button ![]() . To enter connect mode on a connected block, select the
block, pause on the ellipsis that appears (…), and in the action menu that expands, click
the Connect button.
. To enter connect mode on a connected block, select the
block, pause on the ellipsis that appears (…), and in the action menu that expands, click
the Connect button.
To connect a display block to a signal in your model or change the connection of a display
block, enter connect mode. Select the signal line to which you want to connect. From the
list that appears, select the signal to which you want to connect. Then, pause on the
dashboard block and click the Done Connecting button ![]() . To see the dashboard block display the value of the
connected block, run the simulation.
. To see the dashboard block display the value of the
connected block, run the simulation.
For more information about connecting dashboard blocks, see Connect Dashboard Blocks to Simulink Model.
You can also connect dashboard blocks to a Stateflow® chart. For more information, see Connect Dashboard Blocks to Stateflow (Stateflow).
This animation shows how to connect the Lamp block to your model.

Examples
Limitations
Except for the Dashboard Scope block and the Display block, dashboard blocks can only connect to real scalar signals.
You cannot use the Connection table in the Block Parameters dialog box to connect a dashboard block to a block that is commented out. When you connect a dashboard block to a commented block using connect mode, the dashboard block does not display the connected value until the you uncomment the block.
Dashboard blocks cannot connect to model elements inside referenced models.
When you simulate a model hierarchy, dashboard blocks inside referenced models do not update.
Dashboard blocks do not support rapid accelerator simulation.
During simulation, you cannot connect a dashboard block to Stateflow chart data or state activity.
You cannot programmatically connect a dashboard block to Stateflow chart data or state activity.
Some signals do not have data available during simulation due to block reduction or optimization for accelerator mode simulations. To view such a signal using a dashboard block, mark the signal for logging.
Parameters
Block Characteristics
Data Types |
|
Direct Feedthrough |
|
Multidimensional Signals |
|
Variable-Size Signals |
|
Zero-Crossing Detection |
|


































































