Vertical Slider
Change parameter or variable value using vertical slider with customizable appearance
Since R2021a
Libraries:
Simulink /
Dashboard /
Customizable Blocks
Alternative Configurations of Vertical Slider Block:
Horizontal Slider
Description
Use the Vertical Slider block to tune the value of a variable or block parameter during simulation. You can customize the appearance of the Vertical Slider block to look like a control in a real system. You can adjust the scale range and tick values to fit the desired range for the value you want to tune. Use the Vertical Slider block with other dashboard blocks to create an interactive dashboard to control your model.
To tune a value when the simulation is running, use your pointer to drag the handle to the scale value to which you want to set the connected variable or block parameter. To tune a value when the simulation is not running, click the Vertical Slider block to select the block, and then drag the handle to the scale value to which you want to set the connected variable or block parameter.
Note
Double-clicking a connected Vertical Slider block during simulation or after clicking the block does not open the Block Parameters dialog box. To open the Block Parameters dialog box, press Shift, then double-click the block.
Clicking a connected Vertical Slider block during simulation both selects the block and moves the slider handle. To select the block without moving the slider handle, press Shift, then click the block.
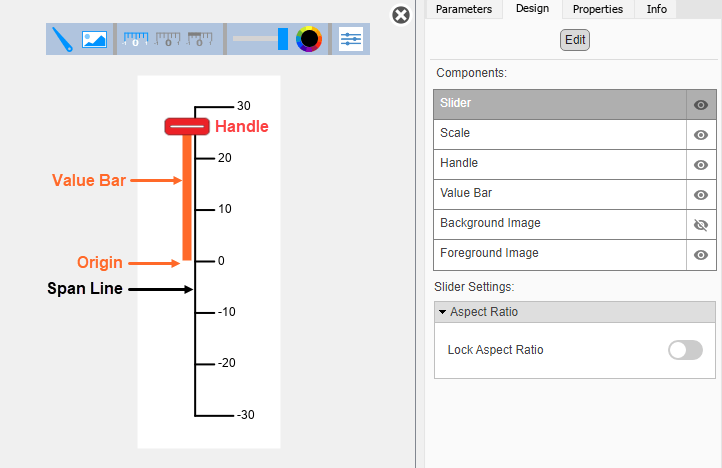
Customize Vertical Slider Blocks
When you add a Vertical Slider block to your model, the block is preconfigured with a default design. You can use the block with the default design or customize the appearance of the block.
To customize the appearance of the block, use design mode. After selecting the block, you can enter design mode in one of three ways:
In the Simulink® Toolstrip, on the block-specific tab, under Design, click Edit.
In the Property Inspector, on the Design tab, click Edit.
Pause on the ellipsis that appears over the block and click the Edit Custom Block button
 .
.
In design mode, you can use the toolbar above the block to customize the circular gauge. To access additional customization options or to enter exact values for design settings, use the Design tab in the Property Inspector.

Design Mode Actions
| Action | Available in Toolbar | Available in Design Tab |
|---|---|---|
Upload a handle image. | Yes | Yes |
Upload a background image. | Yes | Yes |
Set a solid background color. | No | Yes |
Upload a foreground image. | No | Yes |
Specify the location of the origin from which the value bar grows. | No | Yes |
Change the color and opacity of the scale tick marks, scale labels, or value bar. | Yes | Yes |
Specify the scale direction as left to right or right to left. | No | Yes |
Change the size of the scale and handle. | No | Yes |
Change the position the scale and handle. | No | Yes |
To change the color and opacity of the scale tick marks, scale labels, or value bar using the toolbar, in the second section of the toolbar from the left, select the component whose color you want to change. To change the color, click the color wheel. To change the opacity, move the slider.
In addition to customizing the block design using the toolbar and Design tab, you can also resize and reposition components interactively in the canvas.
When you finish editing the design, to exit design mode, click the X in the upper right of the canvas.
Connect Dashboard Blocks
Dashboard blocks do not use ports to connect to model elements. To connect a dashboard
block, use connect mode. To enter connect mode on an unconnected block, pause on the block
you want to connect and click the Connect button ![]() . To enter connect mode on a connected block, select the
block, pause on the ellipsis that appears (…), and in the action menu that expands, click
the Connect button.
. To enter connect mode on a connected block, select the
block, pause on the ellipsis that appears (…), and in the action menu that expands, click
the Connect button.
To connect a control block to a parameter in your model or to change the connection of a
control block, enter connect mode. Select the block to whose parameter you want to connect.
From the list that appears, select the parameter to which you want to connect. Then, pause
on the dashboard block and click the Done Connecting button ![]() .
.
The control block cannot connect to a parameter defined by a variable until you update the model diagram. To connect to a parameter defined by a variable or to modify the value of a variable that defines the value of a connected parameter when the simulation is not running, update the model diagram by pressing Ctrl+D.
You can connect to a parameter with a scalar value or to an element of a matrix or structure. For more information, see Connect Dashboard Blocks to Simulink Model.
You can also connect dashboard blocks to a Stateflow® chart. For more information, see Connect Dashboard Blocks to Stateflow (Stateflow).
This animation shows how to connect the Vertical Slider block to your model.

Parameter Logging
Tunable parameters connected to dashboard blocks are logged to the Simulation Data
Inspector, where you can view the parameter values along with logged signal data. You can
access logged parameter data in the MATLAB® workspace by exporting the parameter data from the Simulation Data Inspector
by using the UI or the Simulink.sdi.exportRun function. For more information about exporting
data using the Simulation Data Inspector UI, see Export Data to Workspace or File. The
parameter data is stored in a Simulink.SimulationData.Parameter object, accessible as an element in the
exported Simulink.SimulationData.Dataset.
Examples
Limitations
Except for the Dashboard Scope block and the Display block, dashboard blocks can only connect to real scalar signals.
You cannot use the Connection table in the Block Parameters dialog box to connect a dashboard block to a block that is commented out. When you connect a dashboard block to a commented block using connect mode, the dashboard block does not display the connected value until the you uncomment the block.
Dashboard blocks cannot connect to model elements inside referenced models.
When you simulate a model hierarchy, dashboard blocks inside referenced models do not update.
Dashboard blocks do not support rapid accelerator simulation.
When you connect a dashboard block to a variable or parameter during simulation, the data for that variable or parameter is not logged to the Simulation Data Inspector. To log variable and parameter data to the Simulation Data Inspector, connect the dashboard block to the variable or parameter prior to simulation.
When you simulate a model in external mode with the Default parameter behavior set to Inlined, dashboard blocks can appear to change parameter and variable values. However, the change does not propagate to the simulation. For example, Gain blocks display changes made to the Gain parameter using the dashboard blocks, but the Gain value used in the simulation does not change.
Parameters
Block Characteristics
Data Types |
|
Direct Feedthrough |
|
Multidimensional Signals |
|
Variable-Size Signals |
|
Zero-Crossing Detection |
|
