Main Content
Results for
Hi everyone
The R2025a pre-release is now available to licensed users. I highly encourage you to download, give it a try and give us some feedback.
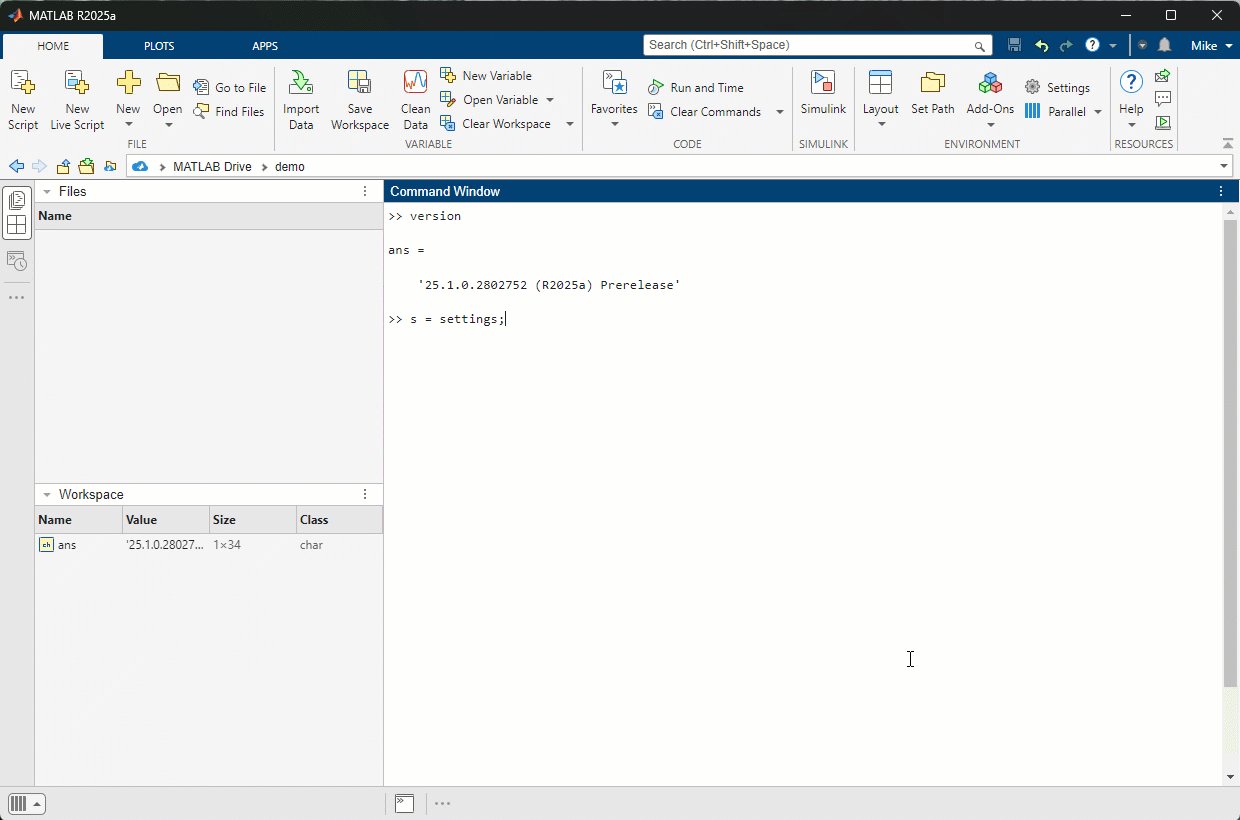
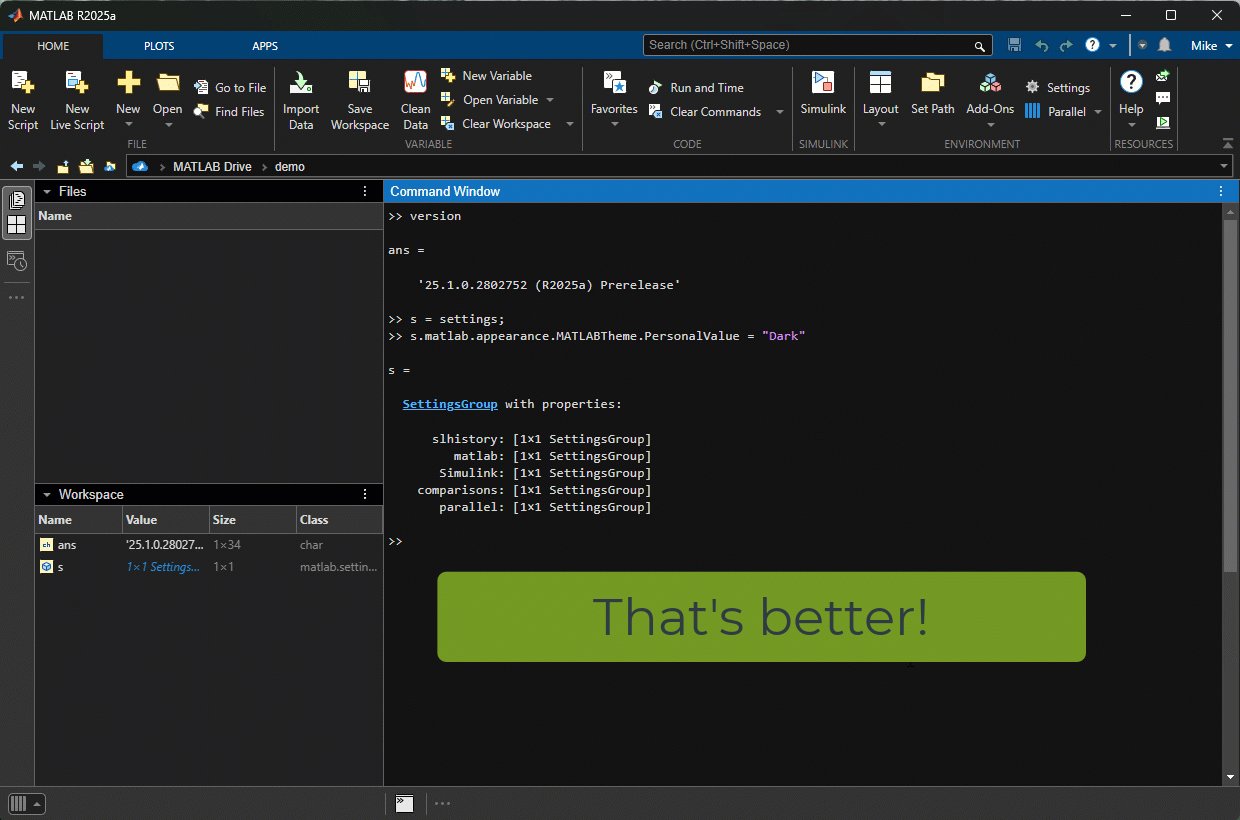
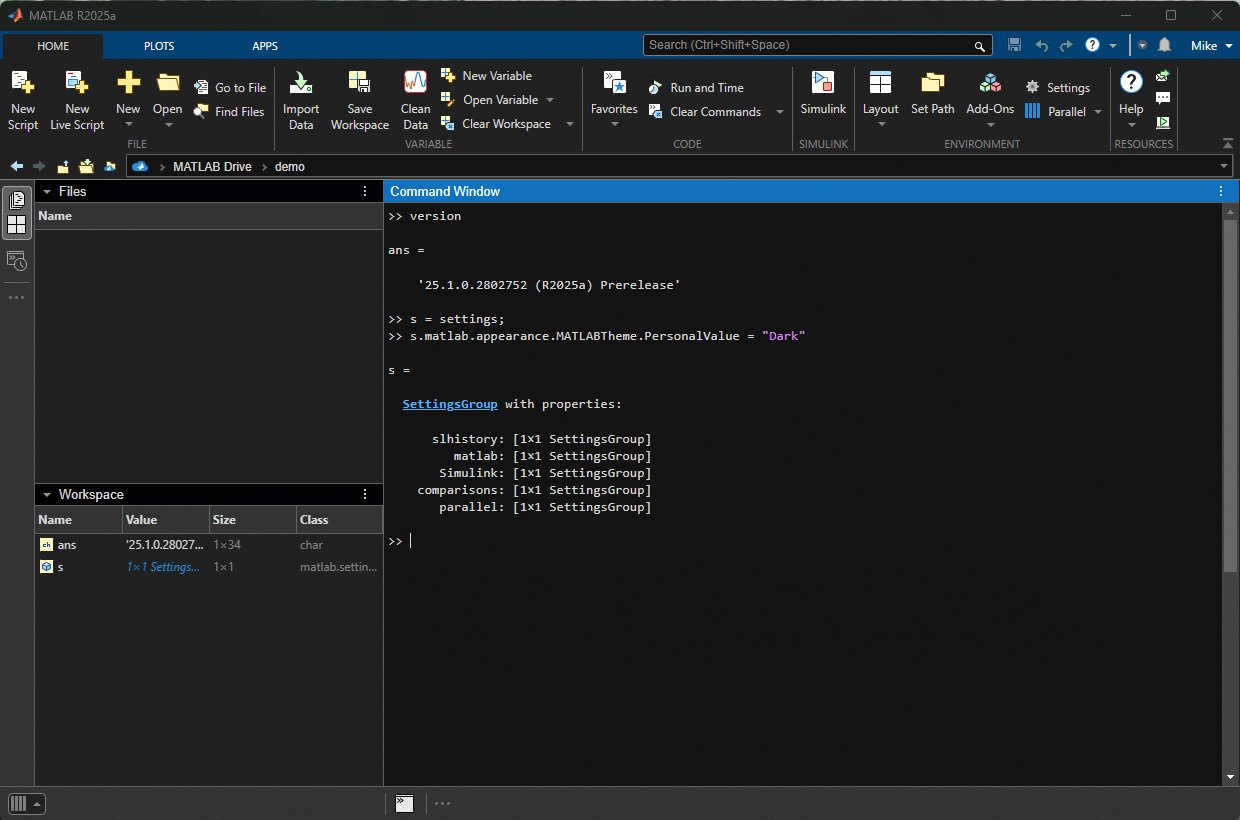
The first thing I tried was switching to Dark mode. Here's the magic
>> s = settings;
>> s.matlab.appearance.MATLABTheme.PersonalValue = "Dark";

The Most Accepted Badge and Top Downloads Badge are two prestigious annual honors that recognize outstanding contributions in MATLAB Answers and File Exchange.
Most Accepted badge is awarded to the top 10 contributors whose answers received the most acceptances. Top Downloads badge goes to the top 10 contributors with the highest number of downloads for their submissions. Please note that, starting in 2025, the criteria for Top Downloaded Badge in will be adjusted to only count downloads from files created or updated in 2025.


In 2024, the recipients for Most Accepted are: @Voss, @Walter Roberson, @Star Strider, @Torsten, @Matt J, @Stephen23, @Steven Lord, @Hassaan, @Sam Chak, and @Cris LaPierre.
The recipients for Top Downloaded are: @Steve Miller, @Rodney Tan, @Yair Altman, @Chad Greene, @William Thielicke, @Seyedali Mirjalili, @John D'Errico, @Giampiero Campa, @Toshiaki Takeuchi, and @Zhaoxu Liu / slandarer.
Congratulations and thank you again for your outstanding contributions in 2024!
Check out this 3D chart that won Visual Of The Year for 2024 by Visual Capitalist. It's a mashup between a 3D bubblechart and a categorical bar plot yet the only graphical components are the x-axis labels and the legend. Not only does it show relative proportions of material in a laptop but it also shows what the raw material looks like.
I love the idea of analog data visualization. I wonder if any readers have made a analog "chart".
The MATLAB Online Training Suite has been updated in the areas of Deep Learning and traditional Machine Learning! These are great self-paced courses that can get you from zero to hero pretty quickly.
Deep Learning Onramp (Free to everyone!) has been updated to use the dlnetwork workflow, such as the trainnet function, which became the preferred method for creating and training deep networks in R2024a.
- Content streamlined to reduce the focus on data processing and feature extraction, and emphasize the machine learning workflow.
- Course example simplified by using a sample of the original data.
- Classification Learner used in the course where appropriate.
The rest of the updates are for subscribers to the full Online Training Suite
The Deep Learning Techniques in MATLAB for Image Applications learning path teaches skills to tackle a variety of image applications. It is made up of the following four short courses:
- Explore Convolutional Neural Networks
- Tune Deep Learning Training Options
- Regression with Deep Learning
- Object Detection with Deep Learning
Two more deep learning short courses are also available:
The Machine Learning Techniques in MATLAB learning path helps learners build their traditional machine learning skill set:
If you have a folder with an enormous number of files and want to use the uigetfile function to select specific files, you may have noticed a significant delay in displaying the file list.
Thanks to the assistance from MathWorks support, an interesting behavior was observed.
For example, if a folder such as Z:\Folder1\Folder2\data contains approximately 2 million files, and you attempt to use uigetfile to access files with a specific extension (e.g., *.ext), the following behavior occurs:
Method 1: This takes minutes to show me the list of all files
[FileName, PathName] = uigetfile('Z:\Folder1\Folder2\data\*.ext', 'File selection');
Method 2: This takes less than a second to display all files.
[FileName, PathName] = uigetfile('*.ext', 'File selection','Z:\Folder1\Folder2\data');
Method 3: This method also takes minutes to display the file list. What is intertesting is that this method is the same as Method 2, except that a file seperator "\" is added at the end of the folder string.
[FileName, PathName] = uigetfile('*.ext', 'File selection','Z:\Folder1\Folder2\data\');
I was informed that the Mathworks development team has been informed of this strange behaviour.
I am using 2023a, but think this should be the same for newer versions.
This post is more of a "tips and tricks" guide than a question.
If you have a folder with an enormous number of files and want to use the uigetfile function to select specific files, you may have noticed a significant delay in displaying the file list.
Thanks to the assistance from MathWorks support, an interesting behavior was observed.
For example, if a folder such as Z:\Folder1\Folder2\data contains approximately 2 million files, and you attempt to use uigetfile to access files with a specific extension (e.g., *.ext), the following behavior occurs:
Method 1: This takes minutes to show me the list of all files
[FileName, PathName] = uigetfile('Z:\Folder1\Folder2\data\*.ext', 'File selection');
Method 2: This takes less than a second to display all files.
[FileName, PathName] = uigetfile('*.ext', 'File selection','Z:\Folder1\Folder2\data');
Method 3: This method also takes minutes to display the file list. What is intertesting is that this method is the same as Method 2, except that a file seperator "\" is added at the end of the folder string.
[FileName, PathName] = uigetfile('*.ext', 'File selection','Z:\Folder1\Folder2\data\');
I was informed that the Mathworks development team has been informed of this strange behaviour.
I am using 2023a, but think this should be the same for newer versions.
I'm beginning this MATLAB-based numerical methods class, and as I was thinking back to my previous MATLAB/Simulink classes, I definitely remember some projects more fondly than others. One of my most memorable was where I had to use MATLAB to analyze electrocardiogram (ECG) peaks. What about you guys? What are some of the best (or worst 🤭) MATLAB projects or assignments you've been given in the past?


Christmas is coming, here are two dynamic Christmas tree drawing codes:
Crystal XMas Tree
function XmasTree2024_1
fig = figure('Units','normalized', 'Position',[.1,.1,.5,.8],...
'Color',[0,9,33]/255, 'UserData',40 + [60,65,75,72,0,59,64,57,74,0,63,59,57,0,1,6,45,75,61,74,28,57,76,57,1,1]);
axes('Parent',fig, 'Position',[0,-1/6,1,1+1/3], 'UserData',97 + [18,11,0,13,3,0,17,4,17],...
'XLim',[-1.5,1.5], 'YLim',[-1.5,1.5], 'ZLim',[-.2,3.8], 'DataAspectRatio', [1,1,1], 'NextPlot','add',...
'Projection','perspective', 'Color',[0,9,33]/255, 'XColor','none', 'YColor','none', 'ZColor','none')
%% Draw Christmas tree
F = [1,3,4;1,4,5;1,5,6;1,6,3;...
2,3,4;2,4,5;2,5,6;2,6,3];
dP = @(V) patch('Faces',F, 'Vertices',V, 'FaceColor',[0 71 177]./255,...
'FaceAlpha',rand(1).*0.2+0.1, 'EdgeColor',[0 71 177]./255.*0.8,...
'EdgeAlpha',0.6, 'LineWidth',0.5, 'EdgeLighting','gouraud', 'SpecularStrength',0.3);
r = .1; h = .8;
V0 = [0,0,0; 0,0,1; 0,r,h; r,0,h; 0,-r,h; -r,0,h];
% Rotation matrix
Rx = @(V, theta) V*[1 0 0; 0 cos(theta) sin(theta); 0 -sin(theta) cos(theta)];
Rz = @(V, theta) V*[cos(theta) sin(theta) 0;-sin(theta) cos(theta) 0; 0 0 1];
N = 180; Vn = zeros(N, 3); eval(char(fig.UserData))
for i = 1:N
tV = Rz(Rx(V0.*(1.2 - .8.*i./N + rand(1).*.1./i^(1/5)), pi/3.*(1 - .6.*i./N)), i.*pi/8.1 + .001.*i.^2) + [0,0,.016.*i];
dP(tV); Vn(i,:) = tV(2,:);
end
scatter3(Vn(:,1).*1.02,Vn(:,2).*1.02,Vn(:,3).*1.01, 30, 'w', 'Marker','*', 'MarkerEdgeAlpha',.5)
%% Draw Star of Bethlehem
w = .3; R = .62; r = .4; T = (1/8:1/8:(2 - 1/8)).'.*pi;
V8 = [ 0, 0, w; 0, 0,-w;
1, 0, 0; 0, 1, 0; -1, 0, 0; 0,-1,0;
R, R, 0; -R, R, 0; -R,-R, 0; R,-R,0;
cos(T).*r, sin(T).*r, T.*0];
F8 = [1,3,25; 1,3,11; 2,3,25; 2,3,11; 1,7,11; 1,7,13; 2,7,11; 2,7,13;
1,4,13; 1,4,15; 2,4,13; 2,4,15; 1,8,15; 1,8,17; 2,8,15; 2,8,17;
1,5,17; 1,5,19; 2,5,17; 2,5,19; 1,9,19; 1,9,21; 2,9,19; 2,9,21;
1,6,21; 1,6,23; 2,6,21; 2,6,23; 1,10,23; 1,10,25; 2,10,23; 2,10,25];
V8 = Rx(V8.*.3, pi/2) + [0,0,3.5];
patch('Faces',F8, 'Vertices',V8, 'FaceColor',[255,223,153]./255,...
'EdgeColor',[255,223,153]./255, 'FaceAlpha', .2)
%% Draw snow
sXYZ = rand(200,3).*[4,4,5] - [2,2,0];
sHdl1 = plot3(sXYZ(1:90,1),sXYZ(1:90,2),sXYZ(1:90,3), '*', 'Color',[.8,.8,.8]);
sHdl2 = plot3(sXYZ(91:200,1),sXYZ(91:200,2),sXYZ(91:200,3), '.', 'Color',[.6,.6,.6]);
annotation(fig,'textbox',[0,.05,1,.09], 'Color',[1 1 1], 'String','Merry Christmas Matlaber',...
'HorizontalAlignment','center', 'FontWeight','bold', 'FontSize',48,...
'FontName','Times New Roman', 'FontAngle','italic', 'FitBoxToText','off','EdgeColor','none');
% Rotate the Christmas tree and let the snow fall
for i=1:1e8
sXYZ(:,3) = sXYZ(:,3) - [.05.*ones(90,1); .06.*ones(110,1)];
sXYZ(sXYZ(:,3)<0, 3) = sXYZ(sXYZ(:,3) < 0, 3) + 5;
sHdl1.ZData = sXYZ(1:90,3); sHdl2.ZData = sXYZ(91:200,3);
view([i,30]); drawnow; pause(.05)
end
end

Curved XMas Tree
function XmasTree2024_2
fig = figure('Units','normalized', 'Position',[.1,.1,.5,.8],...
'Color',[0,9,33]/255, 'UserData',40 + [60,65,75,72,0,59,64,57,74,0,63,59,57,0,1,6,45,75,61,74,28,57,76,57,1,1]);
axes('Parent',fig, 'Position',[0,-1/6,1,1+1/3], 'UserData',97 + [18,11,0,13,3,0,17,4,17],...
'XLim',[-6,6], 'YLim',[-6,6], 'ZLim',[-16, 1], 'DataAspectRatio', [1,1,1], 'NextPlot','add',...
'Projection','perspective', 'Color',[0,9,33]/255, 'XColor','none', 'YColor','none', 'ZColor','none')
%% Draw Christmas tree
[X,T] = meshgrid(.4:.1:1, 0:pi/50:2*pi);
XM = 1 + sin(8.*T).*.05;
X = X.*XM; R = X.^(3).*(.5 + sin(8.*T).*.02);
dF = @(R, T, X) surf(R.*cos(T), R.*sin(T), -X, 'EdgeColor',[20,107,58]./255,...
'FaceColor', [20,107,58]./255, 'FaceAlpha',.2, 'LineWidth',1);
CList = [254,103,110; 255,191,115; 57,120,164]./255;
for i = 1:5
tR = R.*(2 + i); tT = T+i; tX = X.*(2 + i) + i;
SFHdl = dF(tR, tT, tX);
[~, ind] = sort(SFHdl.ZData(:)); ind = ind(1:8);
C = CList(randi([1,size(CList,1)], [8,1]), :);
scatter3(tR(ind).*cos(tT(ind)), tR(ind).*sin(tT(ind)), -tX(ind), 120, 'filled',...
'CData', C, 'MarkerEdgeColor','none', 'MarkerFaceAlpha',.3)
scatter3(tR(ind).*cos(tT(ind)), tR(ind).*sin(tT(ind)), -tX(ind), 60, 'filled', 'CData', C)
end
%% Draw Star of Bethlehem
Rx = @(V, theta) V*[1 0 0; 0 cos(theta) sin(theta); 0 -sin(theta) cos(theta)];
% Rz = @(V, theta) V*[cos(theta) sin(theta) 0;-sin(theta) cos(theta) 0; 0 0 1];
w = .3; R = .62; r = .4; T = (1/8:1/8:(2 - 1/8)).'.*pi;
V8 = [ 0, 0, w; 0, 0,-w;
1, 0, 0; 0, 1, 0; -1, 0, 0; 0,-1,0;
R, R, 0; -R, R, 0; -R,-R, 0; R,-R,0;
cos(T).*r, sin(T).*r, T.*0];
F8 = [1,3,25; 1,3,11; 2,3,25; 2,3,11; 1,7,11; 1,7,13; 2,7,11; 2,7,13;
1,4,13; 1,4,15; 2,4,13; 2,4,15; 1,8,15; 1,8,17; 2,8,15; 2,8,17;
1,5,17; 1,5,19; 2,5,17; 2,5,19; 1,9,19; 1,9,21; 2,9,19; 2,9,21;
1,6,21; 1,6,23; 2,6,21; 2,6,23; 1,10,23; 1,10,25; 2,10,23; 2,10,25];
V8 = Rx(V8.*.8, pi/2) + [0,0,-1.3];
patch('Faces',F8, 'Vertices',V8, 'FaceColor',[255,223,153]./255,...
'EdgeColor',[255,223,153]./255, 'FaceAlpha', .2)
annotation(fig,'textbox',[0,.05,1,.09], 'Color',[1 1 1], 'String','Merry Christmas Matlaber',...
'HorizontalAlignment','center', 'FontWeight','bold', 'FontSize',48,...
'FontName','Times New Roman', 'FontAngle','italic', 'FitBoxToText','off','EdgeColor','none');
%% Draw snow
sXYZ = rand(200,3).*[12,12,17] - [6,6,16];
sHdl1 = plot3(sXYZ(1:90,1),sXYZ(1:90,2),sXYZ(1:90,3), '*', 'Color',[.8,.8,.8]);
sHdl2 = plot3(sXYZ(91:200,1),sXYZ(91:200,2),sXYZ(91:200,3), '.', 'Color',[.6,.6,.6]);
for i=1:1e8
sXYZ(:,3) = sXYZ(:,3) - [.1.*ones(90,1); .12.*ones(110,1)];
sXYZ(sXYZ(:,3)<-16, 3) = sXYZ(sXYZ(:,3) < -16, 3) + 17.5;
sHdl1.ZData = sXYZ(1:90,3); sHdl2.ZData = sXYZ(91:200,3);
view([i,30]); drawnow; pause(.05)
end
end

I wish all MATLABers a Merry Christmas in advance!
Always and almost immediately!
26%
Never
30%
After validating existing code
15%
Y'all get the new releases?
29%
1843 votes
Many of my best friends at MathWorks speak Spanish as their first language and we have a large community of Spanish-speaking users. You can see good evidence of this by checking out our relatively new Spanish YouTube channel which recently crossed the 10,000 subscriber mark
I've always used MATLAB with other languages. In the early days, C and C++ via mex files were the most common ways I spliced two languages together. Other than that I've also used MATLAB with Java, Excel and even Fortran.
In more recent years, Python is the language I tend to use most alongside MATLAB and support for this combination is steadily improving. In my latest blog post, I show how easy it has become to use Python's Numpy with MATLAB.
Have you used this functionality much? If so, what for? How well did it work for you?
I am inspired by the latest video from YouTube science content creator Veritasium on his distinct yet thorough explanation on how rainbows work. In his video, he set up a glass sphere experiment representing how light rays would travel inside a raindrop that ultimately forms the rainbow. I highly recommend checking it out.
In the meantime, I created an interactive MATLAB App in MATLAB Online using App Designer to visualize the light paths going through a spherical raindrop with numerical calculations along the way. While I've seen many diagrams out there showing the light paths, I haven't found any doing calculations in each step. Hence I created an app in MATLAB to show the calculations along with the visualizations as one varies the position of the incoming light ray.
Demo video:
For more information about the app and how to open it and play around with it in MATLAB Online, please check out my blog article:
Our MathWorks Usability Team is working on an accessibility project and they want to interview people who use MATLAB and also have experience with screen readers.
If you fit the criteria and are interested, sign up here https://www.mathworks.com/products/usability.html?tfa_30=A11Y
I wish I knew more about the intended evolution of the capabilities of the function arguments block. I love implementing function syntaxes using this relatively new form, but it doesn't yet handle some function syntax design patterns that I think are valuable and worth keeping.
For example, some functions take an input quantity that can something numeric, or it can be an option string that descriptively names a particular value of that quantity. One example is dateshift(t,"dayofweek",dow), where dow can be an integer from 1 to 7, or it can be one of the option strings "weekday" or "weekend".
Another example is Image Processing Toolbox that take a connectivity specifier as input. The function bwconncomp is one particular case. Connectivity can be specified using certain scalars, certain arrays, or the option string "maximal".
I think this is a worthwhile function design pattern, but I don't think the arguments block validation functionality supports it well (unless you use a lot of extra code that duplicates standard MATLAB behavior, which undermines the value of the arguments block).
MathWorkers - believe me, I know that it is not in your DNA to discuss future features. But would anyone care to offer a hint about directions for the arguments block functionality?
Hi! My name is Mike McLernon, and I’m a product marketing engineer with MathWorks. In my role, I look at the trends ongoing in the wireless industry, across lots of different standards (think 5G, WLAN, SatCom, Bluetooth, etc.), and I seek to shape and guide the software that MathWorks builds to respond to these trends. That’s all about communicating within the Mathworks organization, but every so often it’s worth communicating these trends to our audience in the world at large. Many of the people reading this are engineers (or engineers at heart), and we all want to know what’s happening in the geek world around us. I think that now is one of these times to communicate an important milestone. So, without further ado . . .
Bluetooth 6.0 is here! Announced in September by the Bluetooth Special Interest Group (SIG), it’s making more advances in its quest to create a “world without wires”. A few of the salient features in Bluetooth 6.0 are:
- Channel sounding (for accurate distance measurements)
- Decision-based advertising filtering (for more efficient channel scanning)
- Monitoring advertisers (for improved energy efficiency when devices come into and go out of range)
- Frame space updates (for both higher throughput and better coexistence management)
Bluetooth 6.0 includes other features as well, but the SIG has put special promotional emphasis on channel sounding (CS), which once upon a time was called High Accuracy Distance Measurement (HADM). The SIG has said that CS is a step towards true distance awareness, and 10 cm ranging accuracy. I think their emphasis is in exactly the right place, so let’s learn more about this technology and how it is used.
CS can be used for the following use cases:
- Keyless vehicle entry, performed by communication between a key fob or phone and the car’s anchor points
- Smart locks, to permit access only when an authorized device is within a designated proximity to the locks
- Geofencing, to limit access to designated areas
- Warehouse management, to monitor inventory and manage logistics
- Asset tracking for virtually any object of interest

In the past, Bluetooth devices would use a received signal strength indicator (RSSI) measurement to infer the distance between two of them. They would assume a free space path loss on the link, and use a straightforward equation to estimate distance:


 where
whereSo in this method,  . But if the signal suffers more loss from multipath or shadowing, then the distance would be overestimated. Something better needed to be found.
. But if the signal suffers more loss from multipath or shadowing, then the distance would be overestimated. Something better needed to be found.
 . But if the signal suffers more loss from multipath or shadowing, then the distance would be overestimated. Something better needed to be found.
. But if the signal suffers more loss from multipath or shadowing, then the distance would be overestimated. Something better needed to be found.Bluetooth 6.0 introduces not one, but two ways to accurately measure distance:
- Round-trip time (RTT) measurement
- Phase-based ranging (PBR) measurement
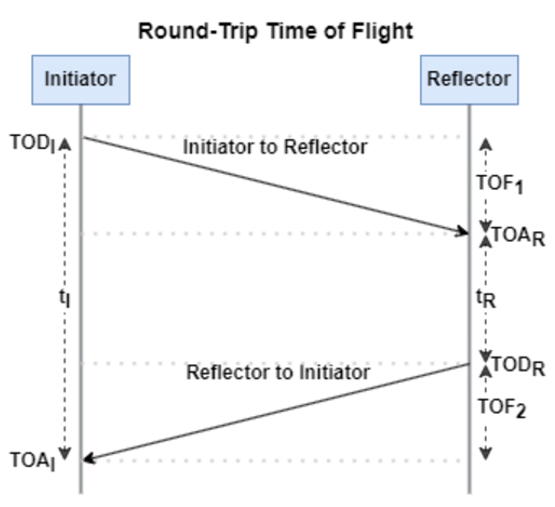
The RTT measurement method uses the fact that the Bluetooth signal time of flight (TOF) between two devices is half the RTT. It can then accurately compute the distance d as
 , where c is again the speed of light. This method requires accurate measurements of the time of departure (TOD) of the outbound signal from device 1 (the Initiator), time of arrival (TOA) of the outbound signal to device 2 (the Reflector), TOD of the return signal from device 2, and TOA of the return signal to device 1. The diagram below shows the signal paths and the times.
, where c is again the speed of light. This method requires accurate measurements of the time of departure (TOD) of the outbound signal from device 1 (the Initiator), time of arrival (TOA) of the outbound signal to device 2 (the Reflector), TOD of the return signal from device 2, and TOA of the return signal to device 1. The diagram below shows the signal paths and the times.
If you want to see how you can use MATLAB to simulate the RTT method, take a look at Estimate Distance Between Bluetooth LE Devices by Using Channel Sounding and Round-Trip Timing.
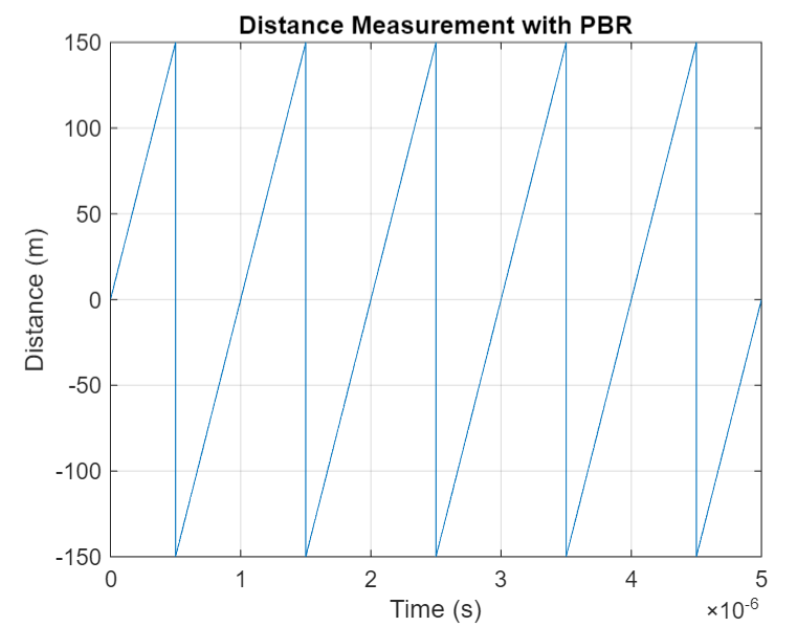
The PBR method uses two Bluetooth signals of different frequencies to measure distance. These signals are simply tones – sine waves. Without going through the derivation, PBR calculates distance d as
The mod() operation is needed to eliminate ambiguities in the distance calculation and the final division by two is to convert a round trip distance to a one-way distance. Because a given phase difference value can hold true for an infinite number of distance values, the mod() operation chooses the smallest distance that satisfies the equation. Also, these tones can be as close as 1 MHz apart. In that case, the maximum resolvable distance measurement is about 150 m. The plot below shows that ambiguity and repetition in distance measurement.

If you want to see how you can use MATLAB to simulate the PBR method, take a look at Estimate Distance Between Bluetooth LE Devices by Using Channel Sounding and Phase-Based Ranging.
Bluetooth 6.0 outlines RTT and PBR distance measurement methods, but CS does not mandate a specific algorithm for calculating distance estimates. This flexibility allows device manufacturers to tailor solutions to various use cases, balancing computational complexity with required accuracy and adapting to different radio environments. Examples include simple phase difference calculations and FFT-based methods.
Although Bluetooth 6.0 is now out, it is far from a finished version. The SIG is actively working through the ratification process for two major extensions:
- High Data Throughput, up to 8 Mbps
- 5 and 6 GHz operation
See the last few minutes of this video from the SIG to learn more about these exciting future developments. And if you want to see more Bluetooth blogs, give a review of this one! Finally, if you have specific Bluetooth questions, give me a shout and let’s start a discussion!
I am very excited to share my new book "Data-driven method for dynamic systems" available through SIAM publishing: https://epubs.siam.org/doi/10.1137/1.9781611978162
This book brings together modern computational tools to provide an accurate understanding of dynamic data. The techniques build on pencil-and-paper mathematical techniques that go back decades and sometimes even centuries. The result is an introduction to state-of-the-art methods that complement, rather than replace, traditional analysis of time-dependent systems. One can find methods in this book that are not found in other books, as well as methods developed exclusively for the book itself. I also provide an example-driven exploration that is (hopefully) appealing to graduate students and researchers who are new to the subject.
Each and every example for the book can be reproduced using the code at this repo: https://github.com/jbramburger/DataDrivenDynSyst
Hope you like it!
So I made this.

clear
close all
clc
% inspired from: https://www.youtube.com/watch?v=3CuUmy7jX6k
%% user parameters
h = 768;
w = 1024;
N_snowflakes = 50;
%% set figure window
figure(NumberTitle="off", ...
name='Mat-snowfalling-lab (right click to stop)', ...
MenuBar="none")
ax = gca;
ax.XAxisLocation = 'origin';
ax.YAxisLocation = 'origin';
axis equal
axis([0, w, 0, h])
ax.Color = 'k';
ax.XAxis.Visible = 'off';
ax.YAxis.Visible = 'off';
ax.Position = [0, 0, 1, 1];
%% first snowflake
ht = gobjects(1, 1);
for i=1:length(ht)
ht(i) = hgtransform();
ht(i).UserData = snowflake_factory(h, w);
ht(i).Matrix(2, 4) = ht(i).UserData.y;
ht(i).Matrix(1, 4) = ht(i).UserData.x;
im = imagesc(ht(i), ht(i).UserData.img);
im.AlphaData = ht(i).UserData.alpha;
colormap gray
end
%% falling snowflake
tic;
while true
% add a snowflake every 0.3 seconds
if toc > 0.3
if length(ht) < N_snowflakes
ht = [ht; hgtransform()];
ht(end).UserData = snowflake_factory(h, w);
ht(end).Matrix(2, 4) = ht(end).UserData.y;
ht(end).Matrix(1, 4) = ht(end).UserData.x;
im = imagesc(ht(end), ht(end).UserData.img);
im.AlphaData = ht(end).UserData.alpha;
colormap gray
end
tic;
end
ax.CLim = [0, 0.0005]; % prevent from auto clim
% move snowflakes
for i = 1:length(ht)
ht(i).Matrix(2, 4) = ht(i).Matrix(2, 4) + ht(i).UserData.velocity;
end
if strcmp(get(gcf, 'SelectionType'), 'alt')
set(gcf, 'SelectionType', 'normal')
break
end
drawnow
% delete the snowflakes outside the window
for i = length(ht):-1:1
if ht(i).Matrix(2, 4) < -length(ht(i).Children.CData)
delete(ht(i))
ht(i) = [];
end
end
end
%% snowflake factory
function snowflake = snowflake_factory(h, w)
radius = round(rand*h/3 + 10);
sigma = radius/6;
snowflake.velocity = -rand*0.5 - 0.1;
snowflake.x = rand*w;
snowflake.y = h - radius/3;
snowflake.img = fspecial('gaussian', [radius, radius], sigma);
snowflake.alpha = snowflake.img/max(max(snowflake.img));
end
At the present time, the following problems are known in MATLAB Answers itself:
- Symbolic output is not displaying. The work-around is to disp(char(EXPRESSION)) or pretty(EXPRESSION)
- Symbolic preferences are sometimes set to non-defaults
Just shared an amazing YouTube video that demonstrates a real-time PID position control system using MATLAB and Arduino.
I don't like the change
16%
I really don't like the change
29%
I'm okay with the change
24%
I love the change
11%
I'm indifferent
11%
I want both the web & help browser
11%
38 votes

